前言
前言先不补充了, 暂时新手入门,都搞不懂这个thegraph的作用,就不误人子弟了。
创建子图
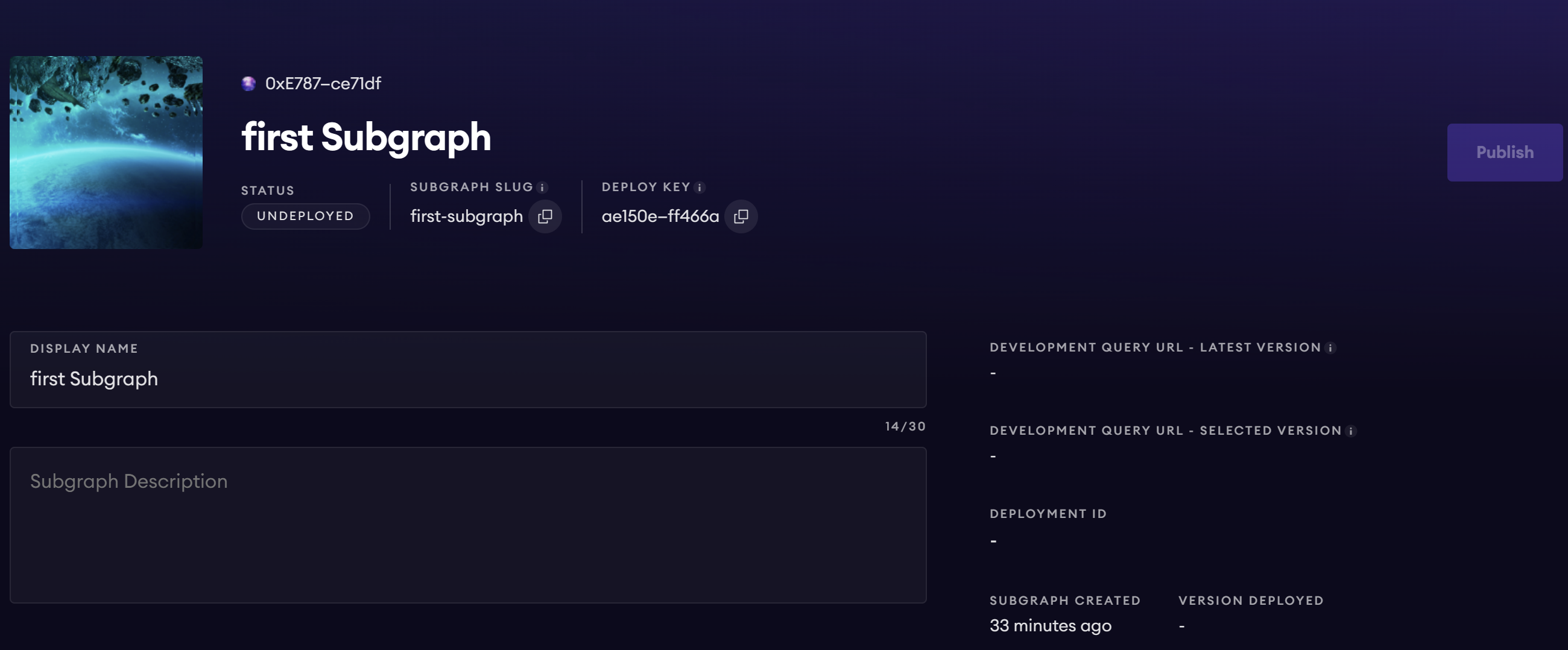
在这里连接上钱包之后,创建一个子图,可以得到如下所示:

根据文档可知,需要使用yarn或者npm来安装CLI,自行安装。
安装完成后,使用npm install -g @graphprotocol/graph-cli安装CLI。剩下的操作完全可以看文档。
子图部署步骤
此处是无需自己写合约的,新手入门及其友好
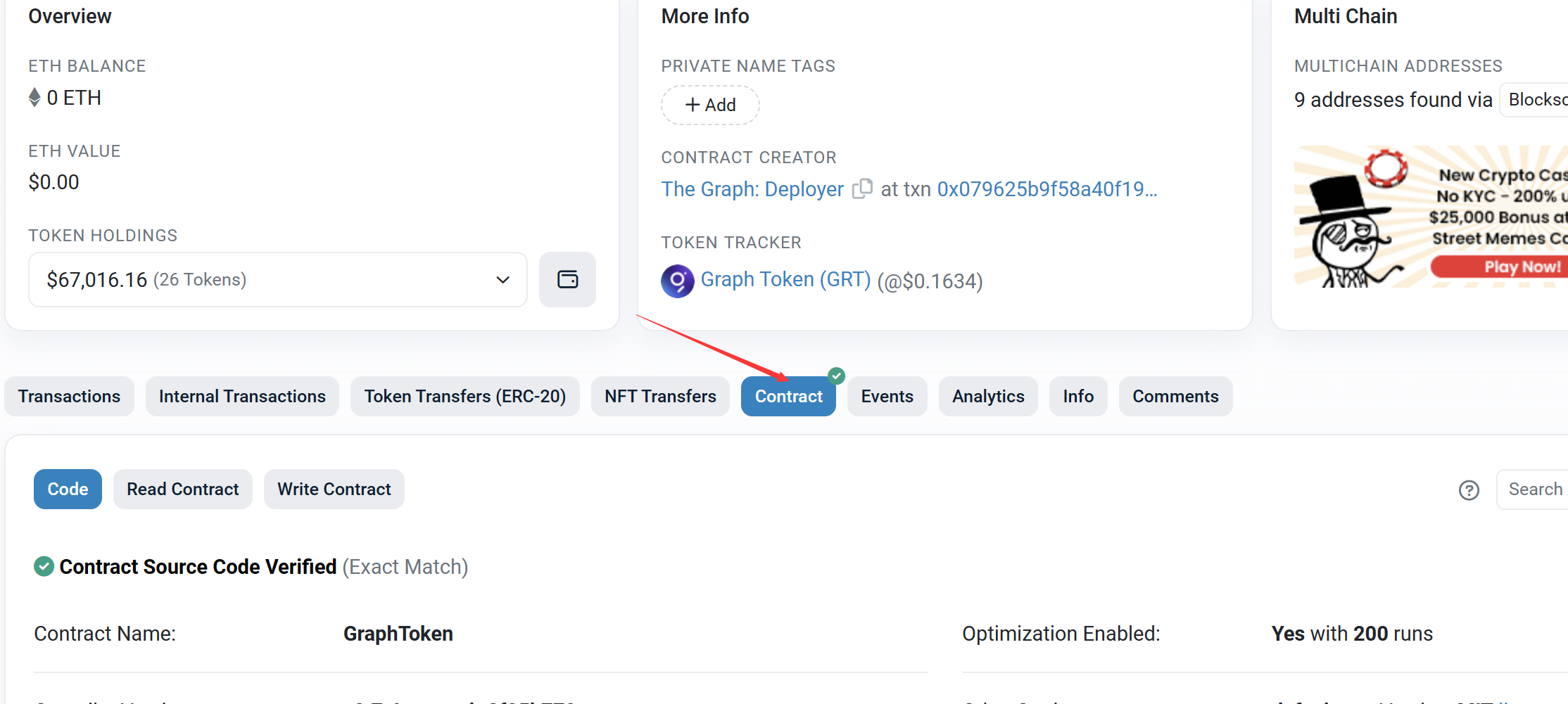
首先要找到一个合约地址,这个在这里随便搜就可以了。然后打开这里:

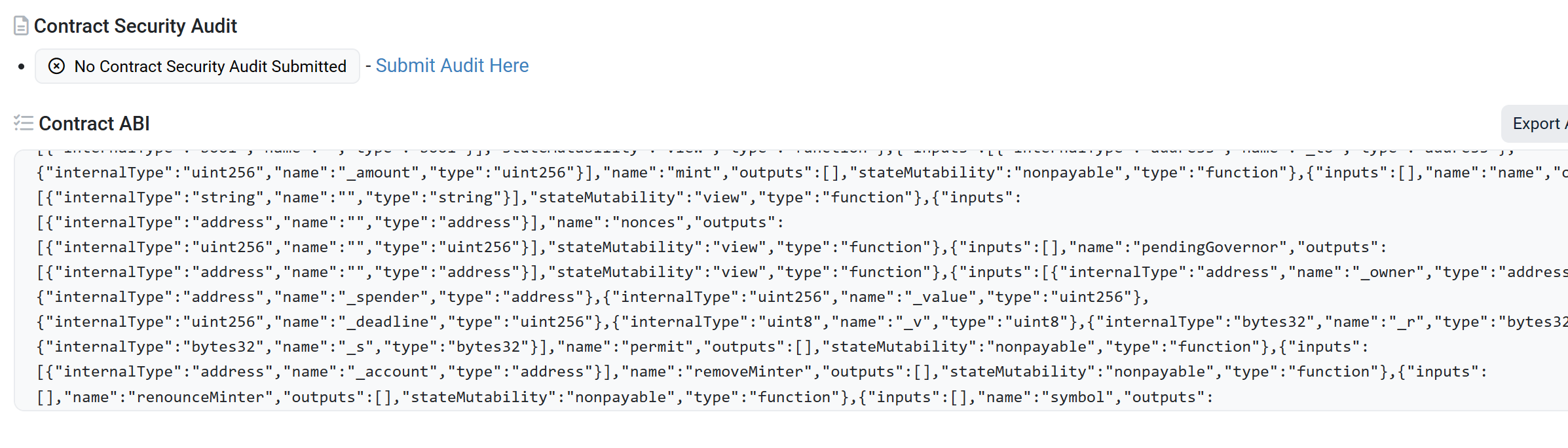
然后找到他的abi:

,将这个保存为一个json文件。
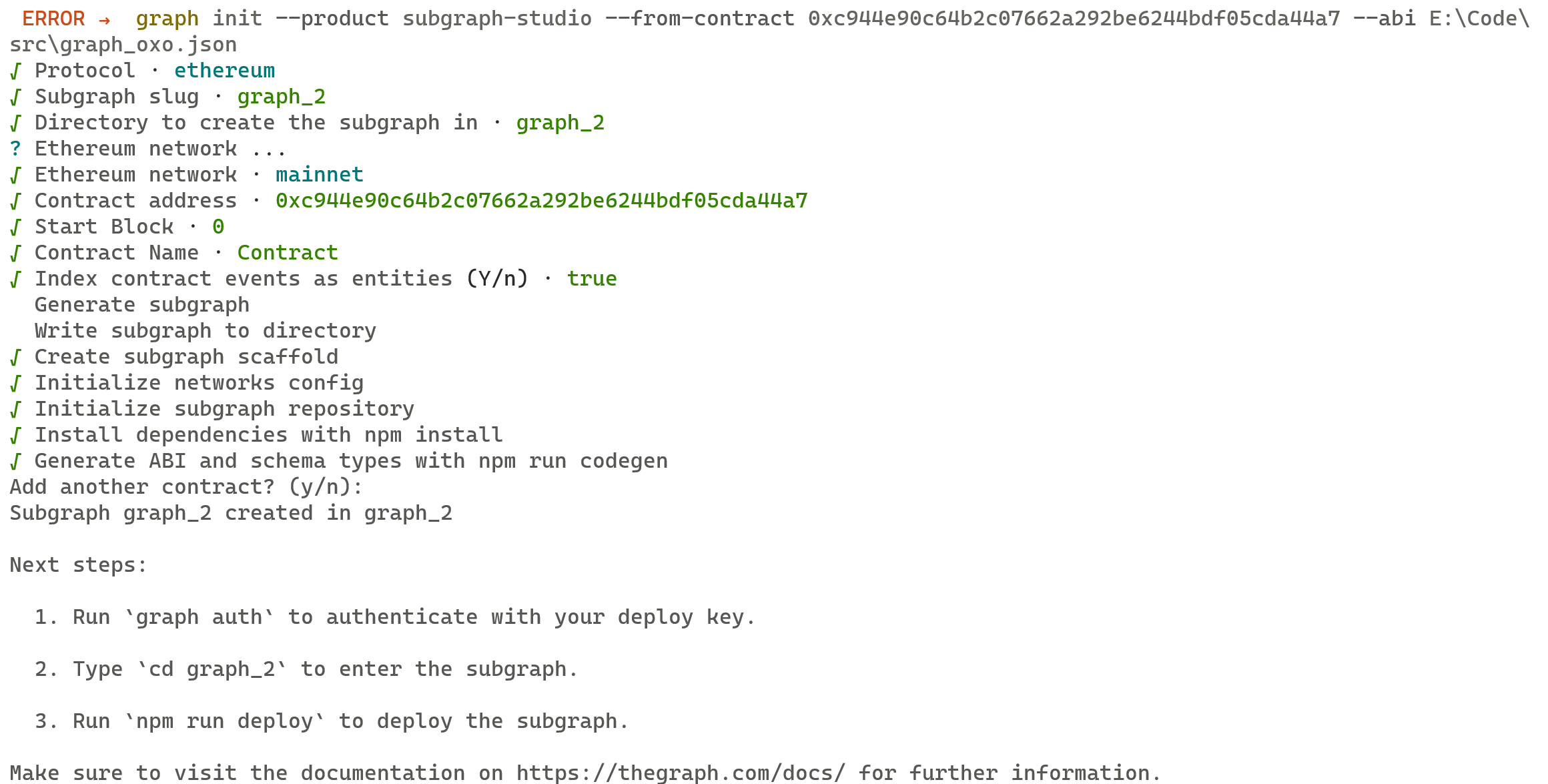
从创建子图 | Docs | The Graph文档跟着操作,例:
graph init --product subgraph-studio --from-contract 0xc944e90c64b2c07662a292be6244bdf05cda44a7 --abi E:\Code\src\graph_oxo.json可能会需要输入一个地址,这个地址我输入的是自己的github。
然后就可以看到,已经成功了。

,根据底下操作即可。
如果你碰到了
Failed to deploy to Graph node https://api.studio.thegraph.com/deploy/: You must provide a deploy key.
UNCAUGHT EXCEPTION: Error: EEXIT: 1,千万不要慌,先执行graph codegen,然后执行graph auth --studio,这里需要写你的子图id,文档里都有。
最后执行npm run deploy,如果没有报错,就是部署成功了。
最后打开thegraph,看一下子图的状态是否有变化。

看,这里已经变成了DEPLOYED,已经部署好了。
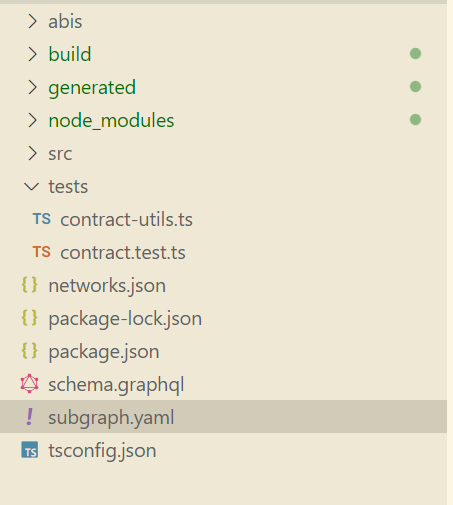
项目结构解读

subgraph.yaml就是你要查询什么东西,比如你想查询一个事件的id,count,src,guy,可以这么写:
type ExampleEntity @entity(immutable: true) {
id: ID!
count: BigInt! # address
src:Bytes!
guy:Bytes!
}subgraph.yaml是要查合约发生的哪些事件,哪些方法,包括所有关于这个合约的所有区块信息。eventHandlers下边是事件,分event和handler,handler是下一步要写的mappings.ts映射文件中写的方法名称,比如handleApproval要和mapping.ts中一个函数名要对应。
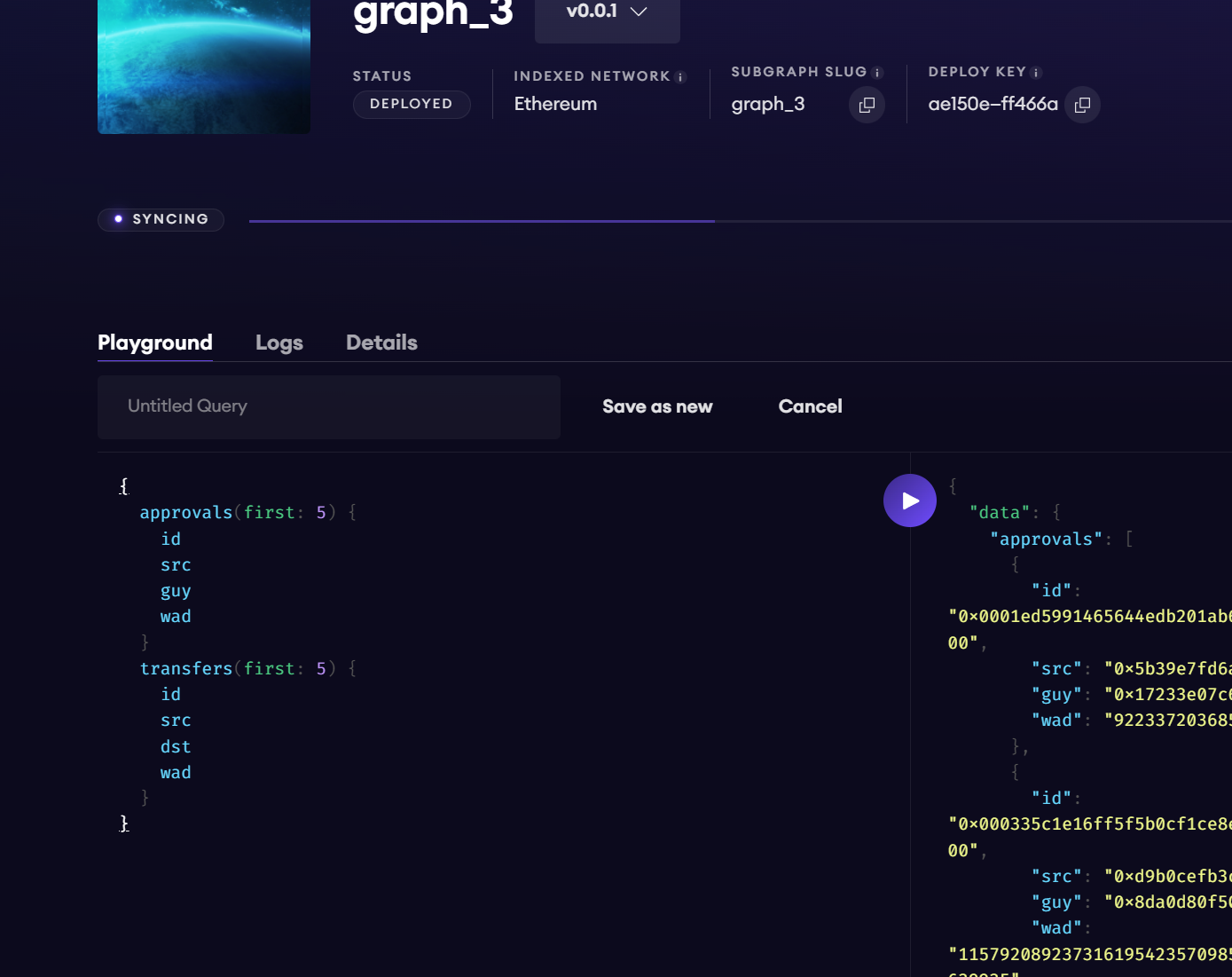
执行查询
graph类似一个数据库,只不过是他存储的只是查询的规则,根据协定的规则去查出对应的数据。类似链上的mysql,我们要查询,只需遵守它规则去写sql语句。可以参考这里,

这里会有一个例子,示例了graphQL的查询。这里能执行的查询对应了schema.graphql文件,值得注意的是,一旦更改了某些文件,想让他生效,需要再重新graph codegen &&graph build生成文件,如果没报错说明可以部署子图。
结
参考了:https://blog.csdn.net/qq_42671505/article/details/126469178
- Post link: https://www.godhearing.cn/graph/
- Copyright Notice: All articles in this blog are licensed under unless otherwise stated.