前言
这是一个非常没用,而且没用的功能。谁会在逛博客的时候点开音乐呢,但是吧,虽然没用,但是聊胜于无嘛。
PenguinPlayer 是一个基于网易云音乐的轻量级迷你播放器。它使用 TypeScript 和 Sass 编写,可以通过引用 player.js 在你的任何网页上挂载。
移动/触控设备支持
Internet Explorer 10+ 支持
简洁,好看还好用
使用简单
使用它,你首先需要有一个网易云歌单。推荐使用 pjax.js 以获得无缝的体验。
下载PenguinPlayer
首先,你需要到这里下载最新版的 PenguinPlayer。
如果没有特别的需求,下载 player.js 就够了。
配置 PenguinPlayer
你有两种方案可供选择:
直接修改 player.js
通过调用 PenguinPlayer 进行初始化(进阶)
直接在 player.js 中配置
现在,打开下载下来的 JavaScript 文档,并在 window 上下文中设置你的歌单 ID。举个例子:window.penguinplayer_id = “6630417901”

调用 windows.PPlayer.initialize() 以对播放器进行初始化
你也可以通过使用 windows.PPlayer.initialize()语句在其他地方对 PenguinPlayer 进行初始化操作。
配置你的博客
这里以我使用的博客 Hexo 为例,主题是 Yun。
首先,把修改后的 player.js 复制到 /source/js 文件夹。
在主题配置文件 yun.yml 中,找到这几行:
pjax:
enable: true
src: /js/pjax.js
# stylesheets loaded in the <head>
css:
- /css/hexo-theme-yun.css
# scripts loaded in the end of the body
js:
- /js/utils.js
- /js/hexo-theme-yun.js然后在 js 部分添加:
- /js/player.js这一步的目的是让网页在运行时加载 PenguinPlayer 的组件。
你也可以顺便就把 pjax 打开了。
PenguinPlayer 的进阶操作
参数
事实上,PenguinPlayer 为你提供了更多的自定义参数。
你可以使用 window.PPlayer.initialize(options: PenguinPlayerOptions) 语句在对其初始化时对其进行配置。
所有可用的配置参数都在下表中展示:

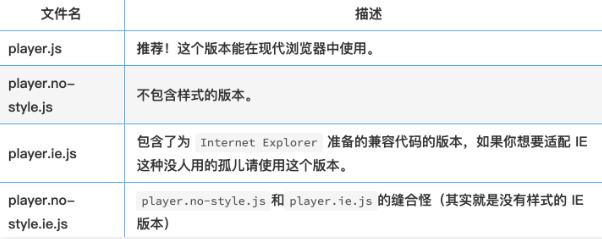
不同的版本

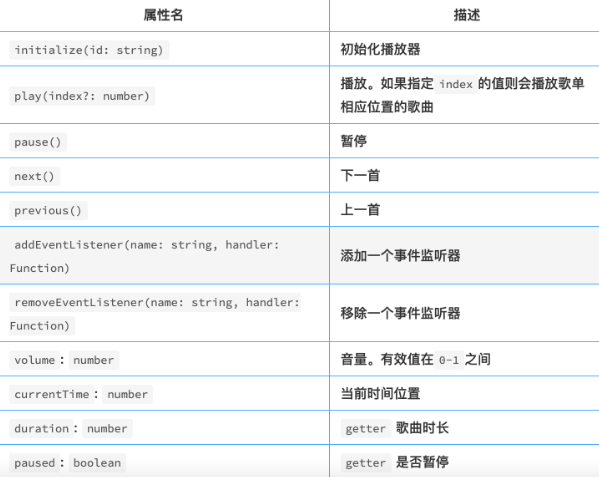
API

播放器的所有接口都暴露在window上下文的PPlayer对象中
虽然说这个功能用处不大,但是,万一呢…
- Post link: https://www.godhearing.cn/hexo-bo-ke-tian-jia-yin-le-bo-fang-qi/
- Copyright Notice: All articles in this blog are licensed under unless otherwise stated.