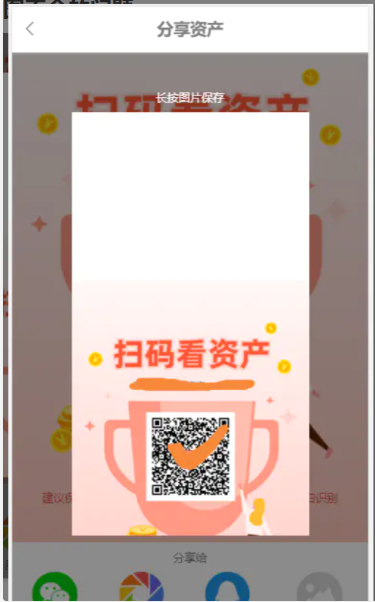
问题截图

原因分析
我所知道的原因有两点,
第一点:在点击保存图片时,此时要保存的资源较多,造成模块并没有完全加载完毕,就已经生成了截图;
解决方案:(加上一个延时操作)
// 利用 html2canvas 下载 canvas
setTimeout(() => {
html2canvas(img, { canvas: canvas }).then(function(canvas) {
_this.photoUrl = canvas.toDataURL();
});
}, 500);第二点:滚轮滑动造成的,主要是html2canvas是根据body进行截图,若内容高度高于body时,就会出现这样的问题(大概意思就是有滚动条时造成的)
解决方案:(在生成截图前,先把滚动条置顶)
window.pageYOffset = 0;
document.documentElement.scrollTop = 0
document.body.scrollTop = 0- Post link: https://www.godhearing.cn/vue-jie-jue-html2canvas-jie-tu-bu-quan-de-wen-ti/
- Copyright Notice: All articles in this blog are licensed under unless otherwise stated.